Le terme « factoriser » est généralement utilisé en mathématiques pour décomposer un nombre en facteurs, mais il peut également être utilisé dans le contexte de la programmation pour décrire le processus de réduction de la redondance dans le code. En HTML et CSS, on peut certainement parler de « factoriser » pour décrire l’action de regrouper des styles ou des éléments communs afin de réduire la duplication de code.
En HTML, cela pourrait signifier regrouper des parties de code HTML similaires dans des balises ou des composants réutilisables. En CSS, cela pourrait signifier regrouper des styles communs dans des sélecteurs plus généraux ou utiliser des classes réutilisables.
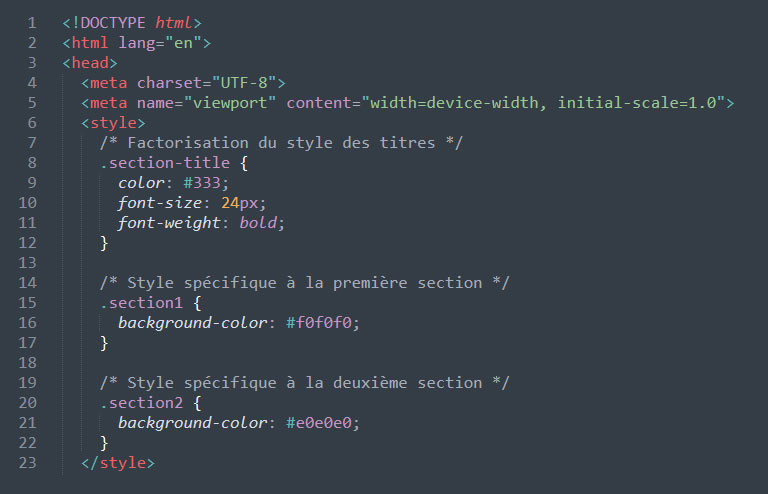
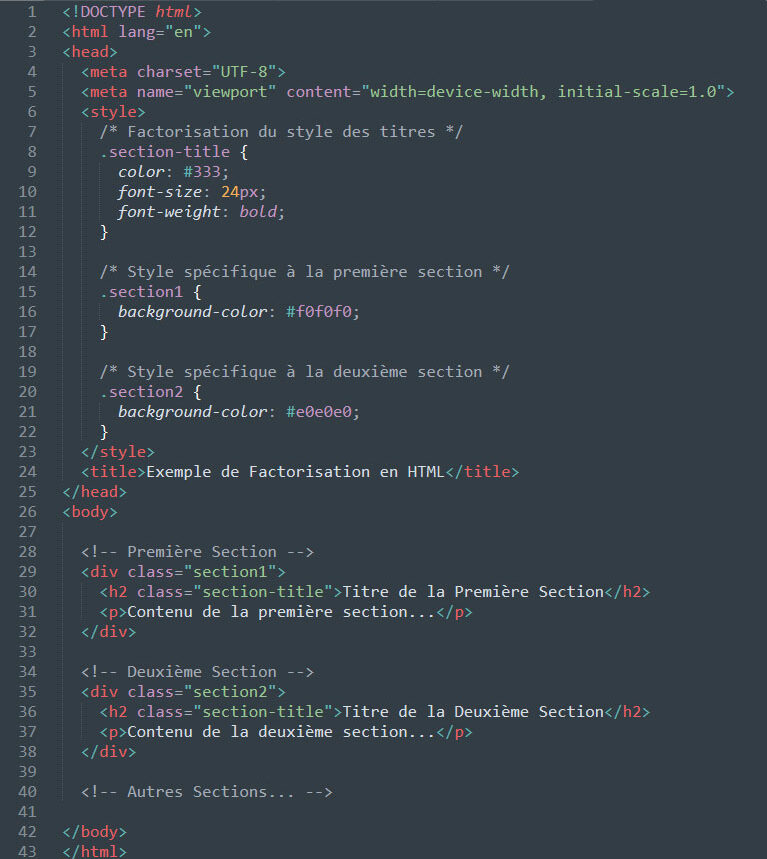
Exemple en html :
Par exemple, au lieu d’avoir plusieurs règles CSS similaires pour différents éléments, on pourrait factoriser en regroupant les styles communs dans une classe et en l’appliquant aux éléments pertinents. Cela permet de rendre le code plus lisible, maintenable et de réduire la duplication.